At Bleemeo, as many geeks, we use a couple of tools on a day to day basis. Most of those tools are small Open Source web applications and, to be trendy, we deploy those tools with Docker. In the past, we used to create a virtual machine per service, deploy the tool and configure web server on each machine. Moreover, if you are using HTTPS, you need to deploy certificates and private keys on each server. With Docker, we have created a simpler architecture we can more easily test on our laptops and more easily deploy.
In this article, we will explain how we deploy our services in Docker containers using Træfik as reverse proxy and web frontal. Thus, we only have one entry point, and we only configure our https in a single place. With Træfik, you no longer need to configure every service, every service register on Træfik and get exposed automatically.
At Bleemeo, we deploy in this infrastructure:
- Atlassian Confluence, our wiki
- Atlassian JIRA, our bug tracker
- Atlassian Bitbucket, our code hosting solution
- Rocket.chat, our team chat
- Modern Paste, our pastebin
- Jenkins, our continuous integration and deployment orchestrator
- Minio, where Jenkins published artefacts
- Docker Private Registry, our internal private registry
- Netbox, a data center infrastructure management tool
- Our "home", which is a static page with links on all our tools (internal and external).
Some of those tools will be a topic for upcoming blog articles.
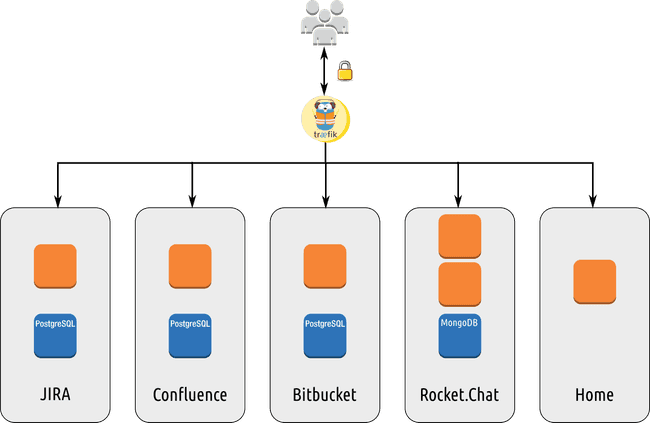
Architecture Diagram
Here is in a picture what our setup looks like:
Træfik is connected to all internal networks and expose HTTP and HTTPS. Other containers are not exposed to the intranet.
Configuring the Træfik reverse proxy
We use docker-compose to deploy our Træfik. Here is the docker-compose.yml file:
version: '2'
services:
traefik:
image: traefik
command: --web --docker --docker.domain=docker.localhost --docker.watch --logLevel=DEBUG --entryPoints='Name:http Address::80 Redirect.EntryPoint:https' --entryPoints='Name:https Address::443 TLS:tls/wildcard.bleemeo.work.crt,tls/wildcard.bleemeo.work.key' --defaultEntryPoints='http,https' --accessLogsFile='log/access.log'
network_mode: "host"
ports:
- "80:80"
- "443:443"
- "8080:8080"
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- /dev/null:/traefik.toml
- ./tls:/tls
In a few words:
- we use the official Træfik image.
- we don't use any configuration file, all options are on the command line. We only have few options as our containers will register their services on Træfik.
- we map the traefik container network stack on the host stack. As our services will be placed in their networks (created by compose and used for "internal" communication between application and database for example), our host can access all the networks.
- web map http (80), https (443) and 8080 (used by Træfik administration interface) on the public interface.
Running Træfik is as easy as:
docker-compose up
If you need to change configuration, update the docker-compose.yml and restart the docker-compose container.
Updating the container is also very easy, just:
docker pull traefik
docker-compose down
docker-compose up
Starting a service
Let's take two examples of services: our home page which is a nginx web server serving static files, and Jenkins.
Here is the ̀ docker-compose.yml` file used for our home page:
version: '2'
services:
nginx:
image: nginx
labels:
- traefik.backend=home
- traefik.frontend.rule=Host:home.bleemeo.work
- traefik.port=80
volumes:
- ./:/usr/share/nginx/html:ro
- ./home.bleemeo.work.conf:/etc/nginx/conf.d/default.conf
We use the default nginx image, and declare the container to Træfik with labels. Note that nginx is only listening on http (80) and our SSL endpoint is located on the Træfik proxy.
Second example with Jenkins. Here is the docker-compose.yml file used
for Jenkins:
version: '2'
services:
jenkins:
image: bleemeo/jenkins
labels:
- traefik.backend=ci
- traefik.frontend.rule=Host:ci.bleemeo.work
- traefik.port=9090
volumes:
- jenkins-home:/var/lib/jenkins
volumes:
jenkins-home:
external: false
We store our docker-compose.yml files in a git project named after the
host name (in that case ci.bleemeo.work). This git tree may also contain
some configuration files or any resource needed by the project. Our
Docker images are built by another project.
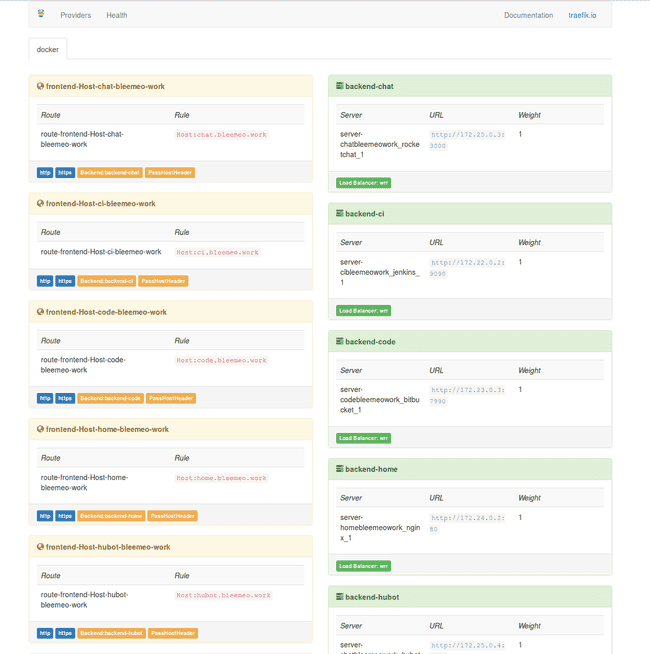
After starting the Docker containers, here is the Træfik UI:
No other configuration is needed. Update your DNS, and voilà.
When you want to add a new service, point a DNS entry to your Træfik
proxy, create a new project in your code repository with the appropriate
docker-compose.yml and run it. All your team members can now check how
infrastructure is configured, propose improvements, test it, hack it on
their laptops and all is historized in a git.
 Published on 11 August 2016 by Lionel Porcheron
Published on 11 August 2016 by Lionel Porcheron